De base le blog fait 770 pixels de large. Les PC sont maintenant , pour la plupart en 1024 voir 1280. Vous voulez mettre des images plus larges , il faut donc élargir votre blog. Cela se passe dans le CSS.
Vous avez dans le Menu de l'Admin, a droite :
Mode avancé : HTML et CSS , cliquez dessus et sur :
Feuille de style CSS. jusque là tout va bien
 A faire avant chaque modif de votre CSS:
A faire avant chaque modif de votre CSS:
Sélectionner tout le texte qui est dans la fenêtre ( avec les touches 'CTRL +A' et 'CTRL + C'
ouvrez le bloc-note de windows, ou word :
coller le texte avec 'CTRL + V' ou a la souris
Enregistrez votre fichier : "sav_CSS_original"
Et celui là vous ne le modifiez pas, si vous avez un problème , vous reprenez votre texte sauvegardé et le recoller dans la fenêtre de l'admin
Maintenant , regardez en bas de la page de CSS, juste au dessus du bouton "ENREGISTRER"
cocher "utiliser ma feuille de style modifiée"
Cela permettra a votre blog de prendre vos modifications en compte,
si vous avez un probleme , vous re-décochez cette case.
Maintenant les modifications à faire:
Elles sont au nombre de 3:
Nous allons faire un blog de 1000 pixels de large
1ère modif:

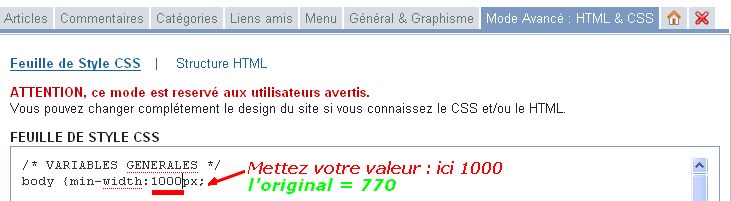
vous voyez sur cette image la modification à faire
C'est au tout début de votre CSS, voir le début de ligne "body....
il est écrit '770' mettez '1000'
2ème modif:

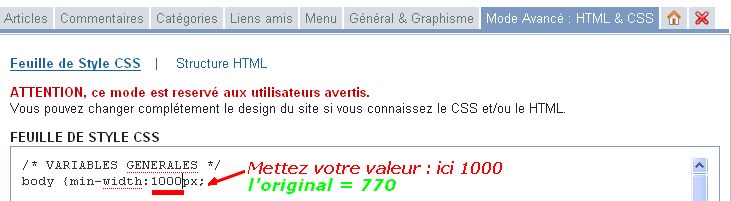
vous voyez sur cette image la modification à faire
plus bas dans votre CSS, voir le début de ligne :
" /* Variables propres au template */
dessous il est écrit width :'770' mettez '1000'
3ème modif:

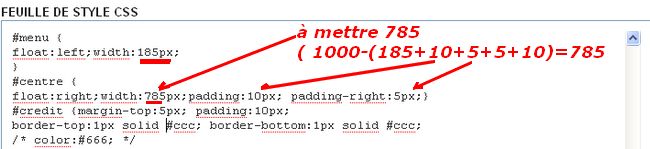
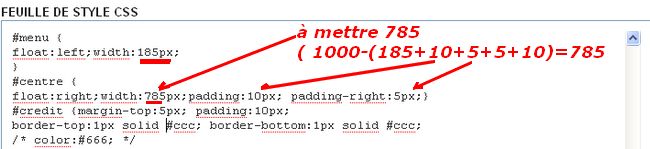
vous voyez sur cette image la modification à faire
plus bas dans votre CSS, voir le début de ligne :
/* VARIABLES PROPRES AU TEMPLATE */
et dessous :
#menu {float:left;width:
185px;}
#centre {float:right;width:555px;padding:10px; padding-right:5px;}
vous modifiez le '
555' par '
785'
pourquoi 785 :
vous avez 1000pixels pour afficher votre blog.
la colonne de gauche le menu fait 185 pixels
les différentes valeurs padding etc..font (10+5+5+10)=30pixels
En principe

c'est terminer , un petit signe de croix, du sel derrière votre épaule droite, de l'ail , en fait toute la panoplie du parfait programmeur-qui-a-toute-confiance-en-lui

et vous cliquer sur "ENREGISTRER"
regarder votre blog , vite


ok , ouf ça marche
sinon , ben , refaite un nouveau blog, non, je rigoles
enlever la coche ( voir en haut) et éventuellement recoller votre texte original .




 c'est terminer , un petit signe de croix, du sel derrière votre épaule droite, de l'ail , en fait toute la panoplie du parfait programmeur-qui-a-toute-confiance-en-lui
c'est terminer , un petit signe de croix, du sel derrière votre épaule droite, de l'ail , en fait toute la panoplie du parfait programmeur-qui-a-toute-confiance-en-lui 

 ok , ouf ça marche
ok , ouf ça marche